Create Html in Visual Studio Code
How to have html shortcuts in vsc. HTML5 Shortcut To try the shortcut create a new HTML file in Visual Studio Code.

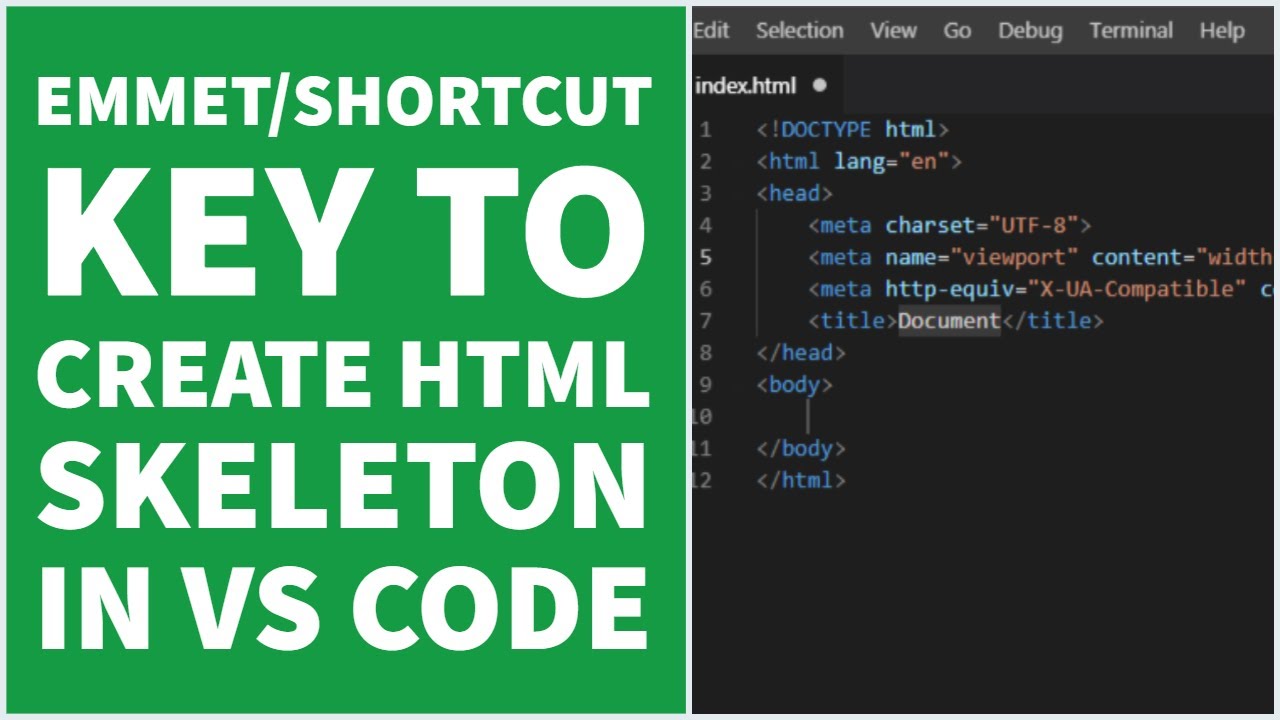
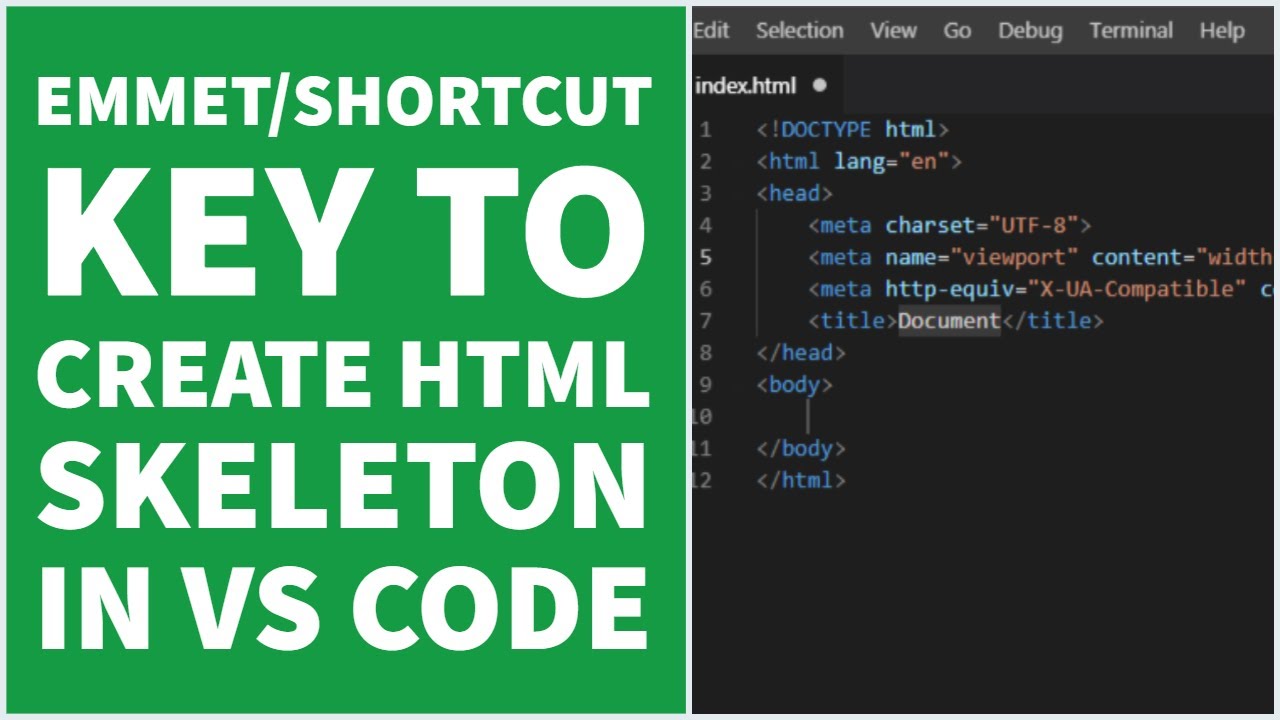
Emmet Shortcut Key To Create Html Skeleton Using Visual Studio Code Or Vs Code Youtube
First open visual studio code and create a new file.

. It includes support for debugging emb. Open VS Code on an empty folder and create a samplemd file. How to get vscode working with html and css.
This way all you need to do then is edit the content. Next right click on this folder and choose Open with Code. The CSS file and all other items will still be linked.
Next save the file as an html. It will appear a place to write that says Selet lenguaje for Snippets in your case writing HTML will create a file. Extenson to suggest color in html in vs code.
Here is a quick tutorial in how to create a html file on visual studio code. File - Preferences - User Snippets. Azure Repos preview Support for Azure.
Html html5 ui uiux Visual Studio Code is a source-code editor developed by Microsoft for Windows Linux and macOS. If you are using Visual Studio Code you can create a new file by using Right Click on Windows or CTRL Left Click on Mac on the html-practice folder selecting New File. 3 browse and select the folder with your html css javascript etc.
Then start typing html. To learn how to install visual studio code you can watch this videohttpswww. HTML5 Shortcut To try the shortcut create a new HTML file in Visual Studio Code.
There are a few simple steps to creating a website using html and css in visual studio code. You can create a new file in the web just as you would in a desktop VS Code environment using File New File from the Command Palette F1. File - New - Project - Visual c - Web Web Site.
2 right click on the solution and select add existing website. Open Visual Studio Installer and select ASPNET and web development then press modify. Install code command in Path and.
Create a simple MD file. Shortcut key to format html in visual. To create new web site as project.
I would say save your indexhtml as abouthtml. FILE SAVE AS. You can open a folder with VS Code by either selecting the folder with File Open Folder.
Inside your VSCode do the following. There is a shortcut to add above content easily to a HTML file. 4 right click on the page you want it to start.
And then pressing the Enter key will add the following code. Html code in vscode.

How To Run Html File On Visual Studio Code 2020 Youtube

Visual Studio Code See Html Preview On Side Tab In Vscode Stack Overflow

Visual Studio Code Vscode Emmet Html Boilerplate Stack Overflow

How To View An Html File In The Browser With Visual Studio Code Stack Overflow
0 Response to "Create Html in Visual Studio Code"
Post a Comment